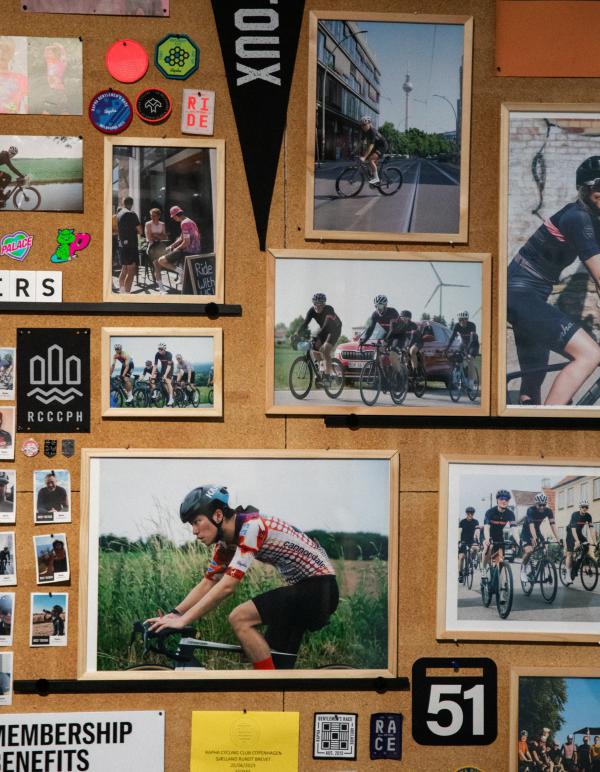
The Summer Series x Rapha, Copenhagen
Highlights from our trio of events in collaboration with cycling apparel brand Rapha. The Summer Series began with a panel talk at our HQ, continued with a community ride from our store to theirs, and ended with a social at their Clubhouse.